大浜 信彦 先生
アジェンダ
1限目
学科 CMS構築基礎⑤
WordPressのテーマについて
2限目
学科 CMS構築基礎⑤
WordPressのテーマの役割について
3限目
学科 CMS構築基礎⑤
課題作成
4限目
学科 CMS構築基礎⑤
課題作成
5限目
学科 CMS構築基礎⑤
課題作成
ポイント
訓練校のXSERVERが修了後3カ月までの利用になるのでサーバ移行すること。
<<WordPressテーマ作成 (PHP)>>
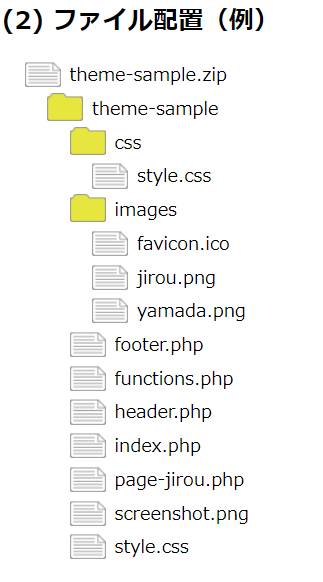
インストールした階層より /wp-content/themes/
下記だけでもテーマが成立する
- index.php(index.html)
- style.css
- screenshot.png(gif jpg) テーマのアイコン、アイキャッチ画像 横 880px x 縦 660px
style.css(直下フォルダーのCSSにテーマ情報を設定する。通常のCSSは./CSS/style.css)
/*
Theme Name: sample
Theme URI: /www/sample_test/wp-content/themes
Description: 専用テーマ名
Version: 1.0
Author: xxxxx
Author URI: http://samples.sakura.ne.jp/sample_test/
*/インクルードのファイル
・header.php
<?php get_header(); ?>
・footer.php
<?php get_footer(); ?>
・sidebar.php
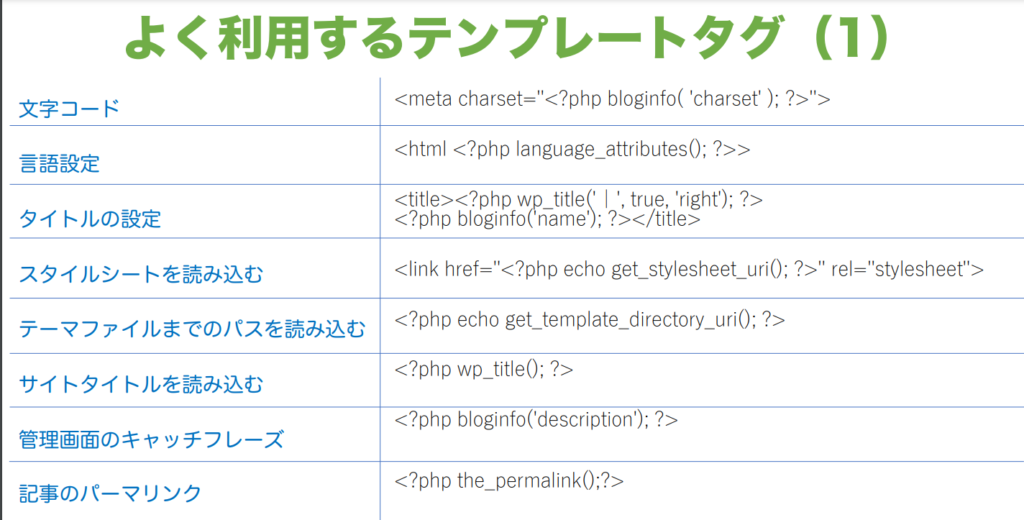
<?php get_sidebar(); ?>よく利用するテンプレートタグ

<meta charset="<?php bloginfo( 'charset' ); ?>">
<html <?php language_attributes(); ?>>
<title><?php wp_title('|', true, 'right'); ?>
<?php bloginfo('name'); ?></title>
<link href="<?php echo get_stylesheet_uri(); ?>" rel="stylesheet">
<?php echo get_template_directory_uri(); ?>
<?php wp_title(); ?>
<?php bloginfo('description'); ?>
<?php the_permalink();?>
■説明文+カスタムフィールド※管理画面のキャッチフレーズ
<?php if ( $post->my_description ): ?>
<meta name="description" content="<?php echo esc_attr( $post- >my_description ); ?>">
<?php else: ?>
<meta name="description" content="<?php bloginfo('description'); ?>">
<?php endif; ?>
■必須
<?php wp_head(); ?>
<?php wp_footer(); ?>テーマ作成入門
WordPress テーマ作成入門 | HTML-CSS 入門講座 | 情報デザイン工房 濱屋
HTML-CSS 入門講座は、HTML と CSS を使用して Web サイト開発を行うための入門講座です。「Appendix-4 WordPress テーマ作成入門」は、WordPressのオリジナルテーマ作成やテーマのカスタマイズ・子テ...
テーマのファイル配置

手順
- デザインカンプ作成
- HTM,CSSで静的なページを作成


コメント