大浜 信彦 先生
アジェンダ
1限目
学科 HTML基礎②
HTMLの基本構造について
2限目
学科 HTML基礎②
HTMLの文書情報について
3限目
学科 HTML基礎②
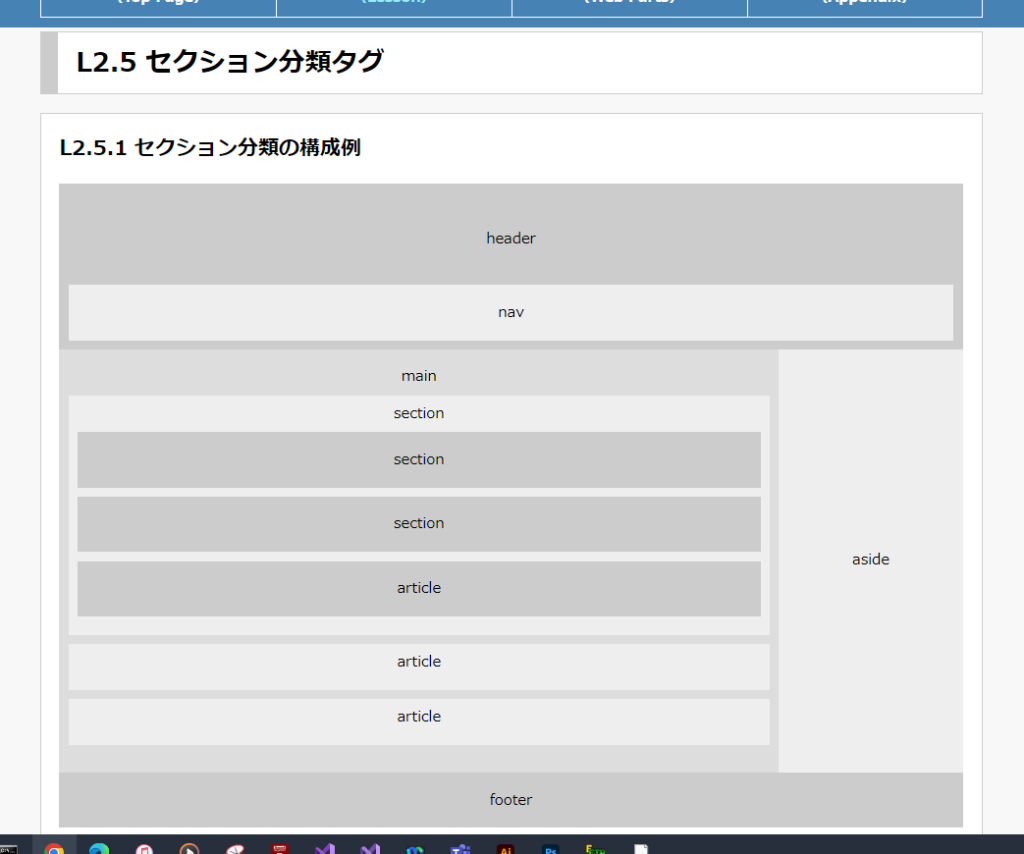
セクション分類タグについて
4限目
学科 HTML基礎②
コンテンツ分類タグについて
5限目
学科 HTML基礎②
本日の講義のまとめ
ポイント
- HTMLとCSSの基礎をまとめたサイト
- https://samplesdl.me/training_html-css/
- →自分用のまとめサイトを作成
- https://samplesdl.me/training_html-css/
- 文法チェック
- WEBサイトのフォルダ構造化に留意
- 基本構造

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="description" content="サイトの説明文">
<meta name="keywords" content="キーワード"> ★Googleは未使用かも?
<meta name="viewport" content="width=device-width, initial-scale=1.0"> ★必須 PCには影響無し、スマホ振る舞い
<title>Web ページのタイトル</title>
<link href="css/style.css" rel="stylesheet" type="text/css"> ★CSS ファイル
<link href="img/favicon.ico" rel="icon"> ★ICOファイル
</head>
<body>
Web ページの内容を記述
</body>
</html>- HTML4,HTML5 違いに留意
- sectionタグってなんで利用するの?divタグではダメなの?
- sectionタグは、HTMLファイルに書かれている見出しとその内容が書かれている文章をまとめる役割
- sectionタグは、見出しとそれに関する文章をまとめるという役割がありますが、divタグはHTML要素を囲うだけで意味を持っていません。
- 参照リンクのセキュリティ留意事項 <a href=”リンク先情報” target=”_blank” rel=”noopener noreferrer”>ハイパーリンク定義情報</a>
- 補足 Wordpressサイトのfavicon変更
- WordPress管理画面「外観」「カスタマイズ」「サイト基本情報」「サイトアイコン」※ICOファイル不可
- https://www.conoha.jp/lets-wp/wp-favicon/#section02
練習
↓code
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="description" content="HTML, CSSの練習">
<meta name="keywords" content="HTML,CSS">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>練習のタイトル</title>
<link href="css/style.css" rel="stylesheet" type="text/css">
<link href="img/favicon.ico" rel="icon">
</head>
<body>
<h1>HTML練習</h1>
<p>HTMLの定義</p>
<ol>
<li>セクション</li>
<li>コンテンツ</li>
<li>テキスト</li>
</ol>
<main>
メインコンテンツはここ<br>
<a href="https://sl-gallery.hamaya2020.com/" target="_blank" rel="noopener noreferrer">ハイパーリンク定義情報</a>
</main>
<br>
<footer>
フッターはここ<br>
All Rights Reserved 2023.©
</footer>
</body>
</html>
↓Wordpressコードエディタで編集した結果
HTML練習
HTMLの定義
- セクション
- コンテンツ
- テキスト
メインコンテンツはここ
ハイパーリンク定義情報


コメント