React入門
参考サイト

初めてのReact「入門編」導入から基本まで〜TODOアプリを作ってを学ぼう! | 株式会社ウェブ企画パートナーズ
備忘録
React とは、 UI を作ることに特化した JavaScript のフレームワーク。
複雑な UI を作ることが得意なフレームワーク。
- JSX 記法(普通の JavaScript で React を使うこともできます。)
- HTML と JavaScript が渾然一体となっているのが React の特徴。
- データを更新しただけで自動で HTML が更新される仕組み。必要な部分しか更新されないため非常に高速に動作する。
- jQuery と React の最大の違いは HTML を自分で更新する必要があるかどうかという点。
- ライフサイクル、JSX、state、props を理解できればスラスラコードを書ける。
- 鬼門である JSX を理解する
- HTML タグの class を className と表現
- 変数代入方法 {変数} <div className={str} contentEditable={false}></div>
- アイテムをループ表示 {変数.map(item => <li>{item}</li>)}
- props は外部注入変数 const items = this.props.items;
- state は内部状態
- ライフサイクル 生成時
- constructor
- getDerivedStateFromProps
- render
- ライフサイクル 更新時
- state\props
- getDerivedStateFromProps
- shoudComponetUpdate
- render
- componentDidMount()
- ライフサイクル 消滅時
- componentWillUnmount()
Reactの導入手順
- Node.js のインストール用の64bit msiをダウンロードして実行 https://nodejs.org/en/download
- Create React App のインストールは下記コマンドで
- PowerShell起動
- node -v (NodeJSのバージョン確認)
- cd C:\Users\ユーザー名\AppData\Roaming\ (追記)
- md npm (追記)
- npx create-react-app my-app
- Ok to proceed? (y) y
- インストールが開始される
- cd my-app
- npm start
- PowerShell起動
- アクセスを許可をクリック
- React App画面(http://localhost:3000/)が立ち上がればインストール完了
- my-app ディレクトリーの my-app/src/App.js をバックアップ、内容変更して動作確認
簡単な todo アプリ
- my-app/src/todo.js を新規作成(Windowsメモ帳はShift-JISなので、秀丸やVSCodeでUTF-8に変更)
- 下記の空のClass Todoを追加
import React, { Component } from 'react';
export default class Todo extends Component {
}空Class Todoに追加
・constructor、render メソッド
・HTMLでtextフィールド、登録button、 todo 一覧ulを表示する
・テキストフィールドに入力された値を name として state に保存
・入力された値は e.target.value で取り出す
constructor(props) {
super(props);
//state初期化
this.state = {
todos: [],
name: ''
};
}
//入力処理 変数nameに入力値e.target.valueをセット
onInput = (e) => {
this.setState({
name: e.target.value
});
}
//登録ボタン処理
addTodo = () => {
const { todos, name } = this.state;
this.setState({
todos: [...todos, name]
});
}
//リストの削除ボタン処理
removeTodo = (index) => {
const { todos, name } = this.state;
this.setState({
todos: [...todos.slice(0, index), ...todos.slice(index + 1)]
});
}
render() {
const { todos } = this.state;
return (<div>
<input type="text" onInput={this.onInput} />
<button onClick={this.addTodo} >登録</button>
<ul>
{todos.map((todo, index) => <li key={index}>{todo}
<button onClick={() => { this.removeTodo(index) }}>削除</button>
</li>)}
</ul>
</div>);
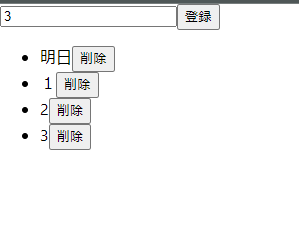
}実行テスト
- my-app/src/index.js をバックアップし、「./App」を「./todo」に変更
import App from './App';
↓
import App from './todo';・React App画面再表示する(http://localhost:3000/)

デバッグ方法
- Chromeの検証ツール開いてコンソールにJS貼り付ける
→うまくいっていないので今後検証を続けたい。